
Адаптивный сайт / дизайн и верстка
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти.










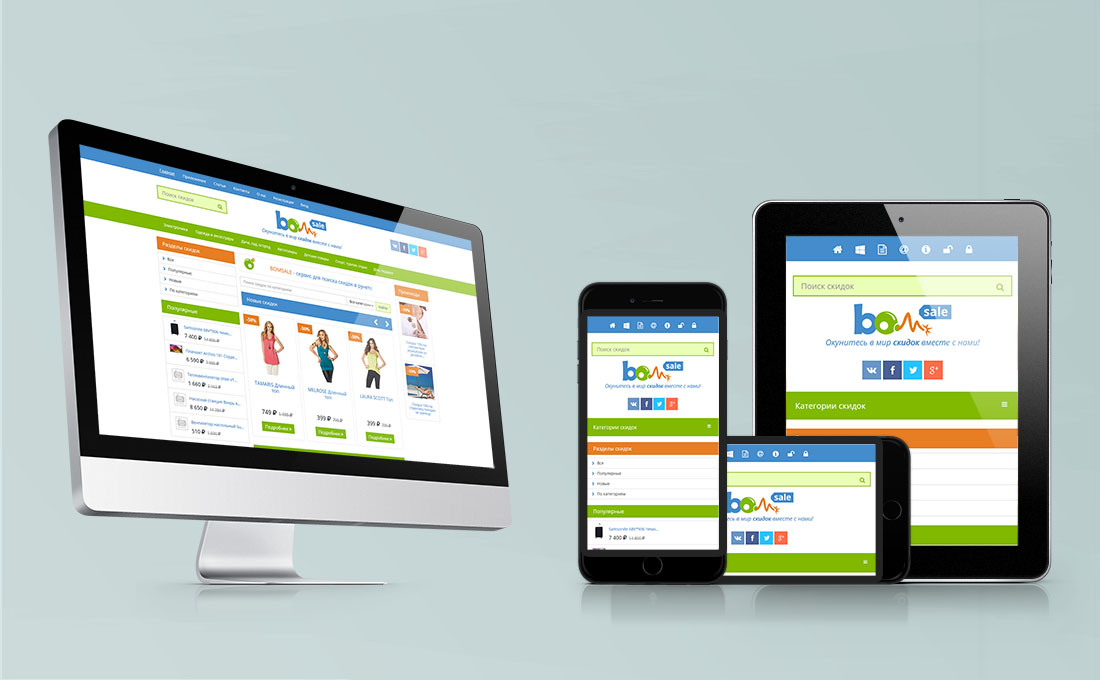
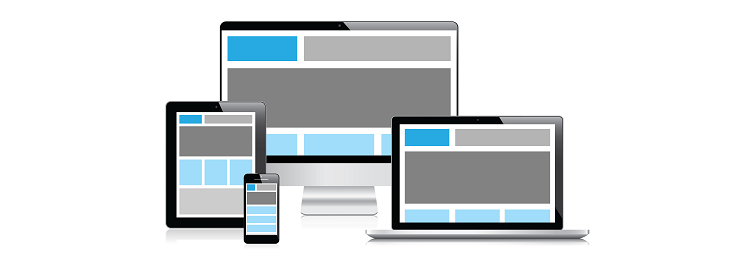
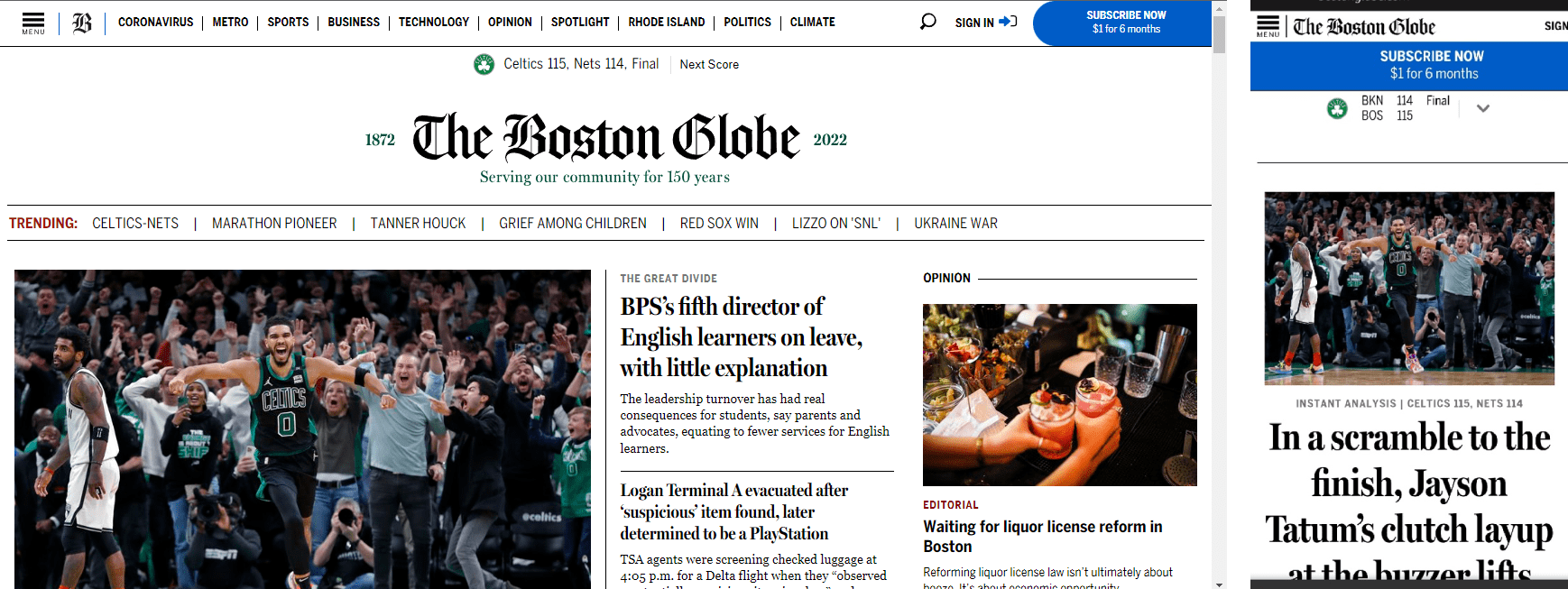
Ни для кого не секрет, что информационные технологии с невероятной скоростью поглотили все наше пространство. Приоритет отдаётся именно маленькой версии устройств из-за своей мобильности и комфортности использования. Вероятно, вы ни раз сталкивались с тем, что, заходя на один и тот же сайт с разных электронных устройств, видели совершенно непохожие друг на друга изображения.
- Похожие статьи
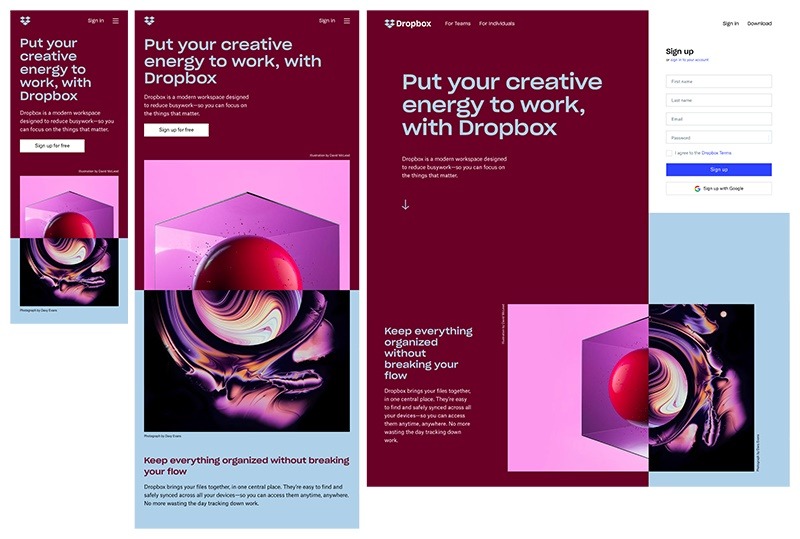
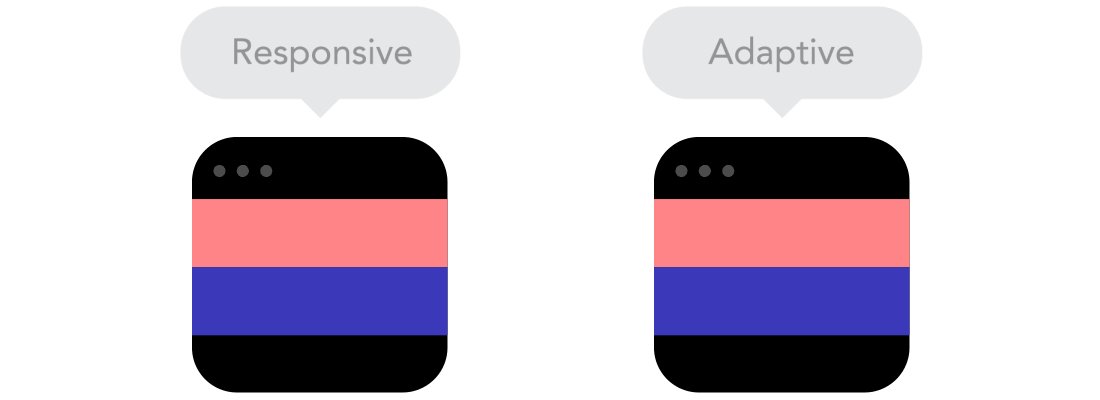
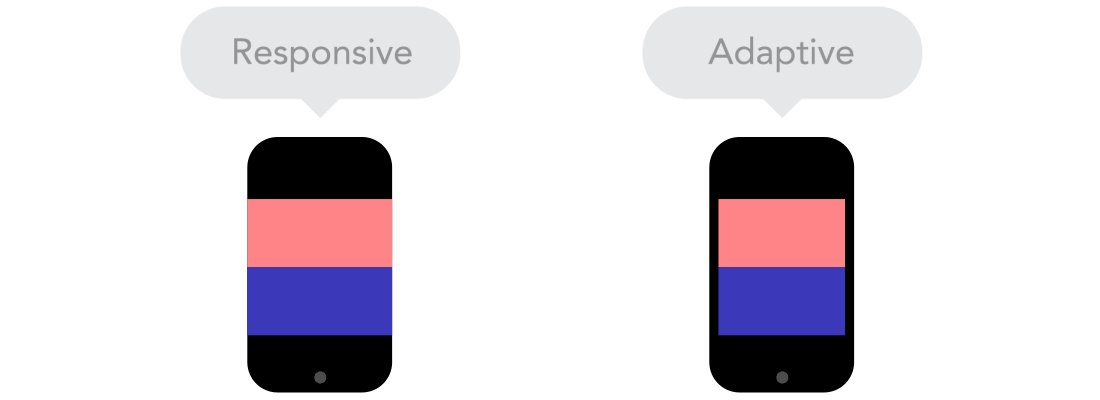
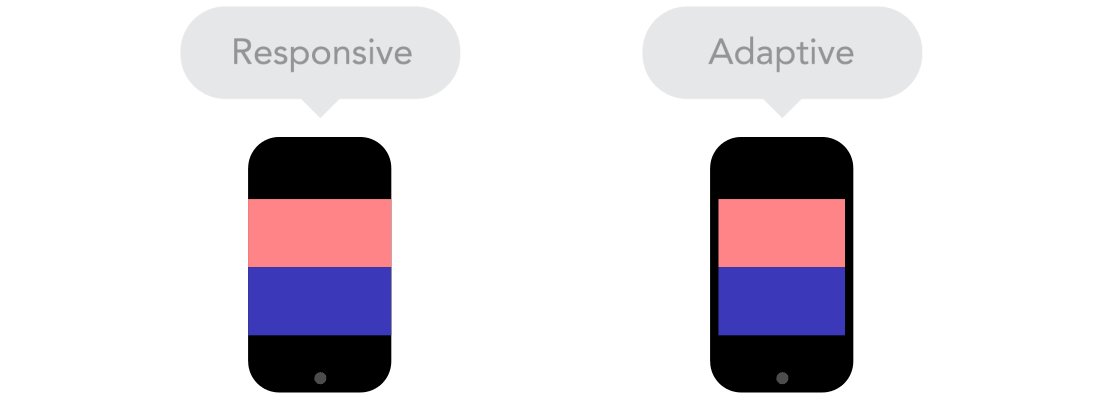
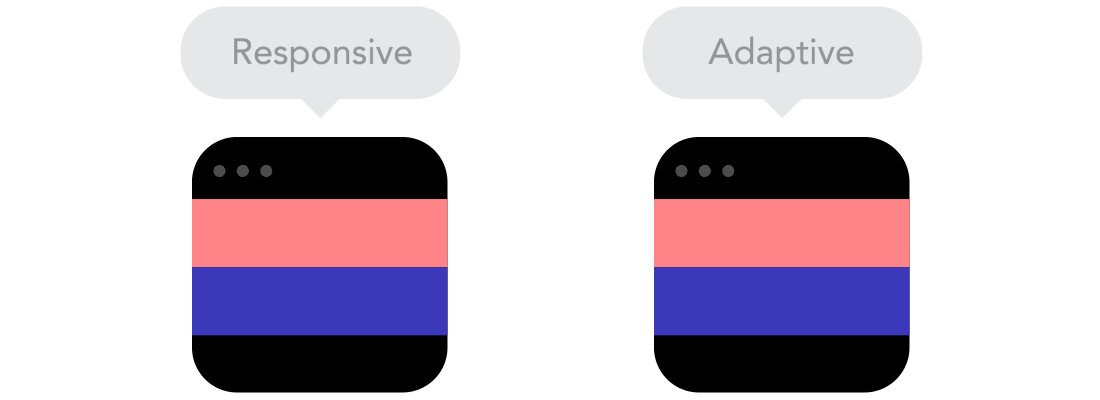
- Такие термины, как отзывчивый responsive и адаптивный adaptive дизайн, употребляются в последнее время достаточно часто. Как оказалось, для некоторых людей эти два понятия чуть ли не идентичны.
- Адаптивный веб-дизайн англ.
- С развитием технологий выросли требования и к дизайну, сейчас дизайн сайта должен быть не только функциональным, отражающим деятельность компании, красивым, но и адаптивным.





_Clinical_Trial_Design_after_PMID_29490655.png)



Адаптивный веб-дизайн RWD - это подход к веб-дизайну , который делает веб-страницы хорошо отображаются на различных устройствах и размерах окон или экранов. В недавних работах также учитывается близость зрителя как часть просмотр контекста как расширение для RWD. Контент, дизайн и производительность необходимы для всех устройств, чтобы гарантировать удобство использования и удовлетворение.