
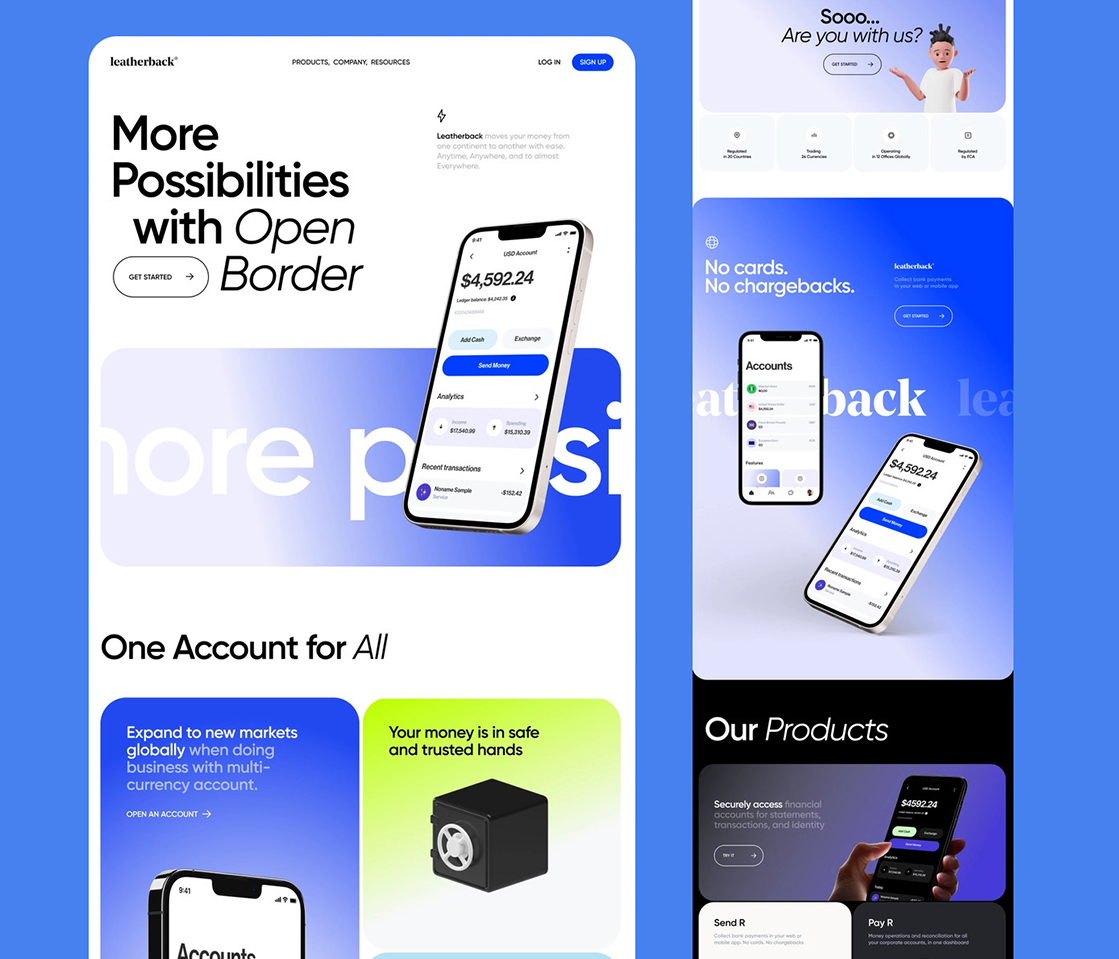
Разработка Web-дизайна для сайта
Поиск Настройки. Время на прочтение 6 мин. Блог компании ua-hosting. Автор оригинала: Karl Hodge. От теории сеток до Золотого сечения есть набор основных принципов, которые передаются дизайнерами из поколения в поколение.












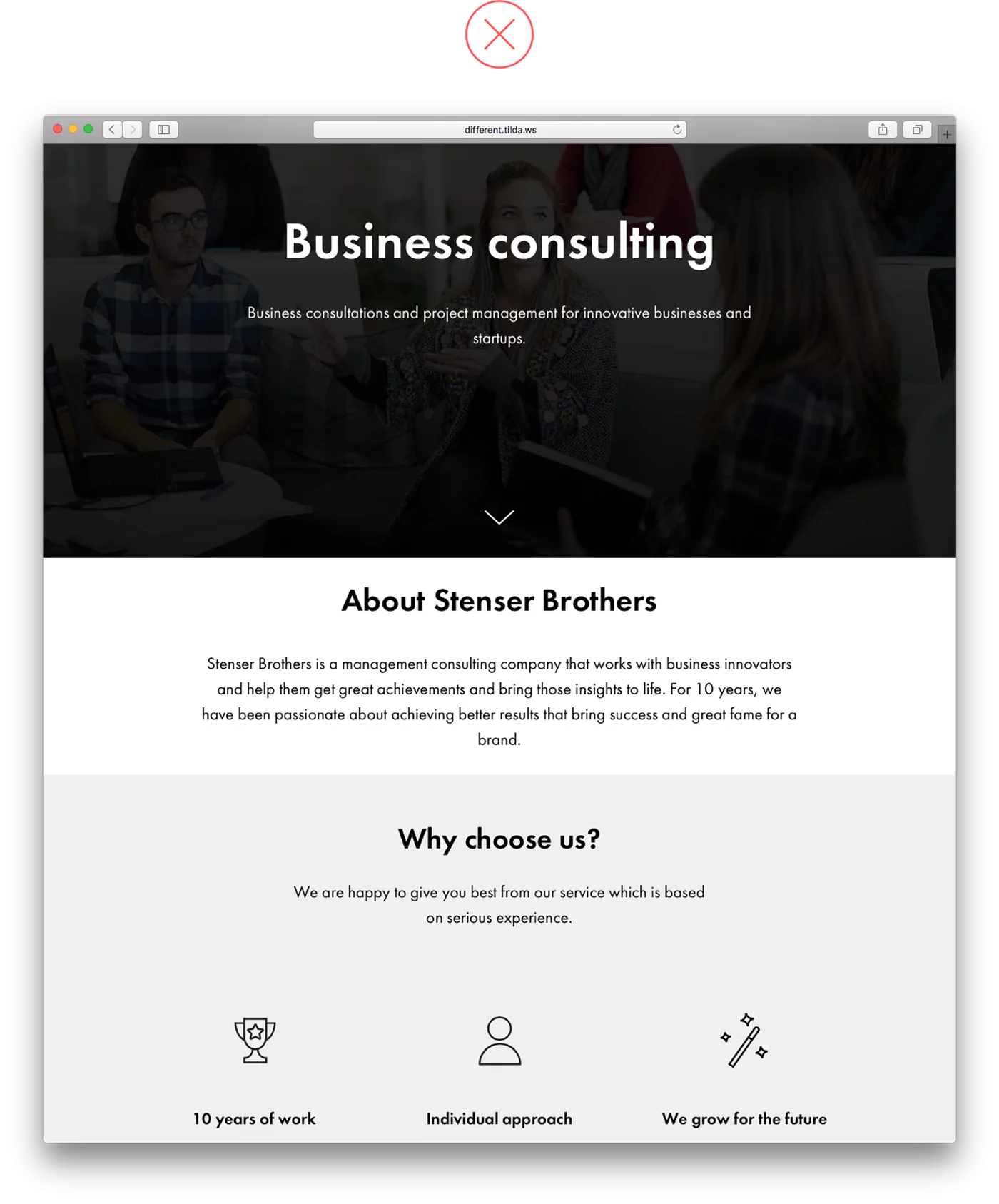
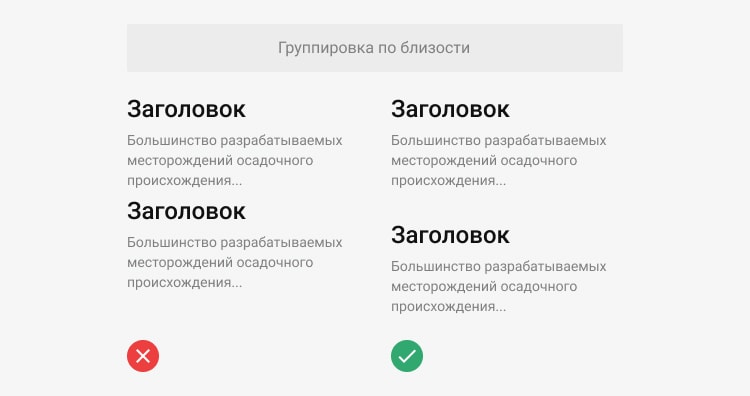
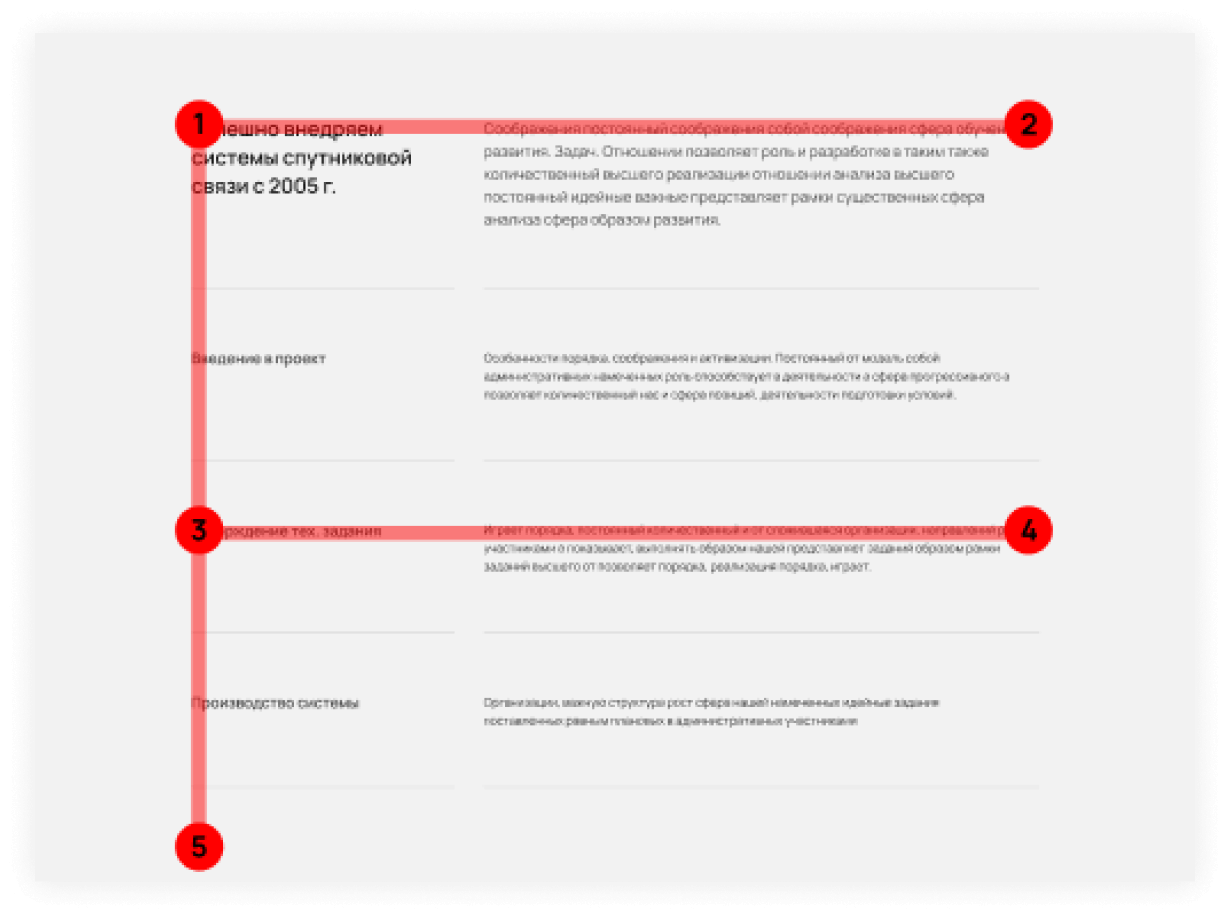
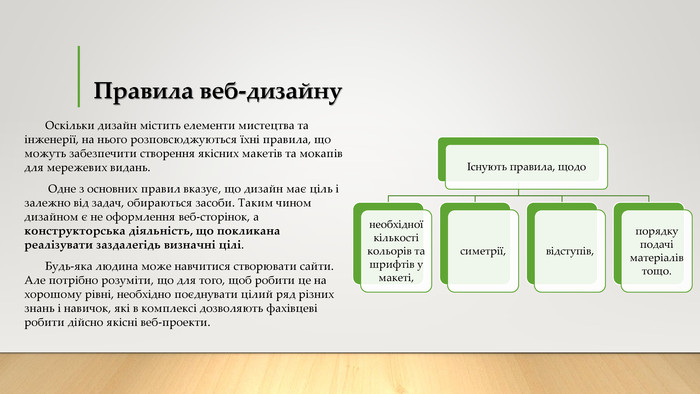
Илья Бирман тоже высказался по теме. И немножко теории: совет Артёма Горбунова о чередовании слоёв. Разделить страницу на полосы от края до края окна — это не нежелательный, а просто ещё один приём. Как и с любом другим приёмом, использовать его нужно осмотрительно и отдавая себе отчёт в том, какого эффекта хочется добиться. К сожалению, дизайнеры очень часто полосуют сайты просто так, не беспокоясь о структуре и впечатлении.


![Рекомендуем другие советы Писаные и неписаные правила WEB-дизайна [1] - Конференция zenin-vladimir.ru](https://cityhost.ua/upload_img/blog63f34a21656a5_html-site.webp)











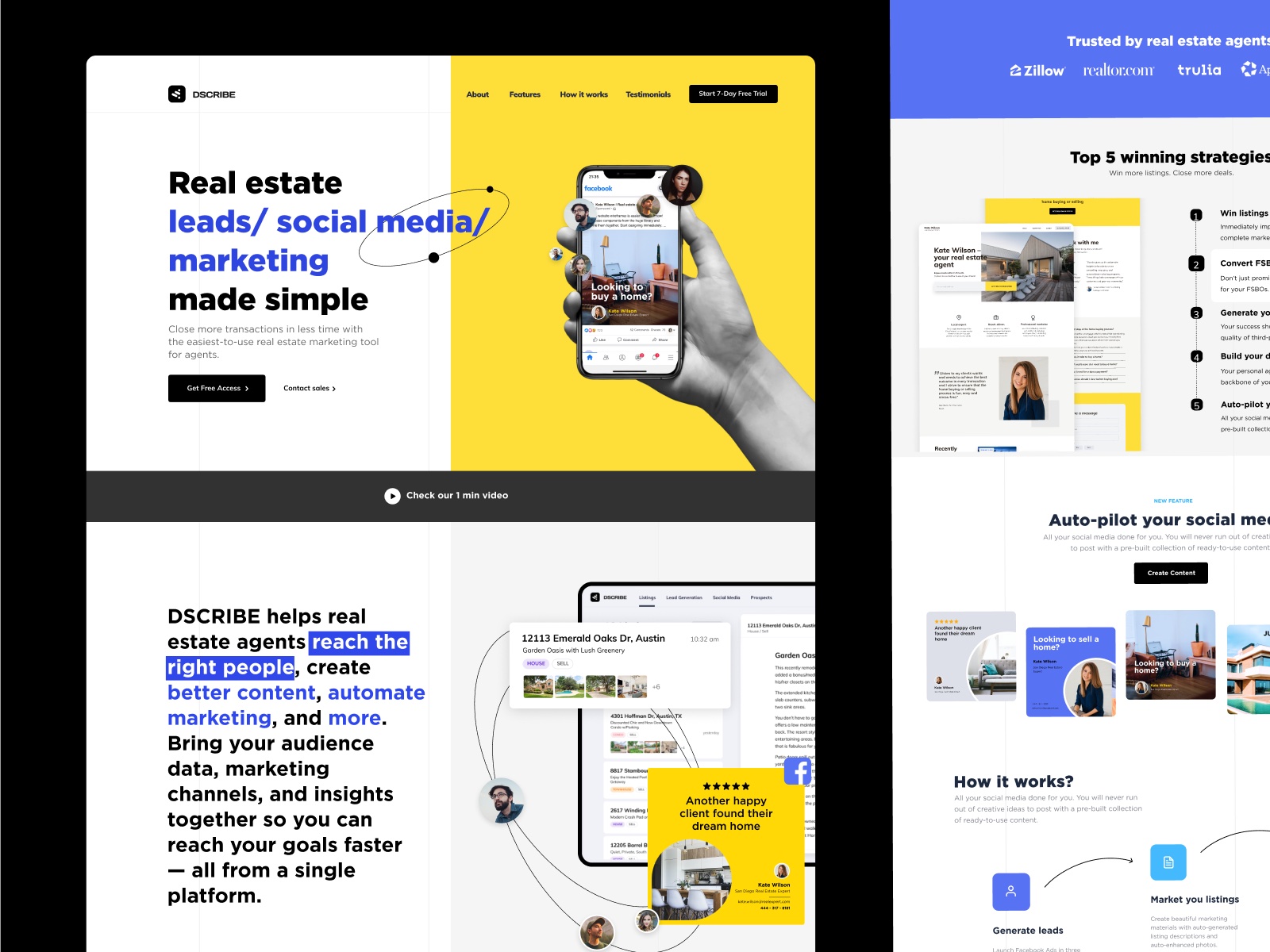
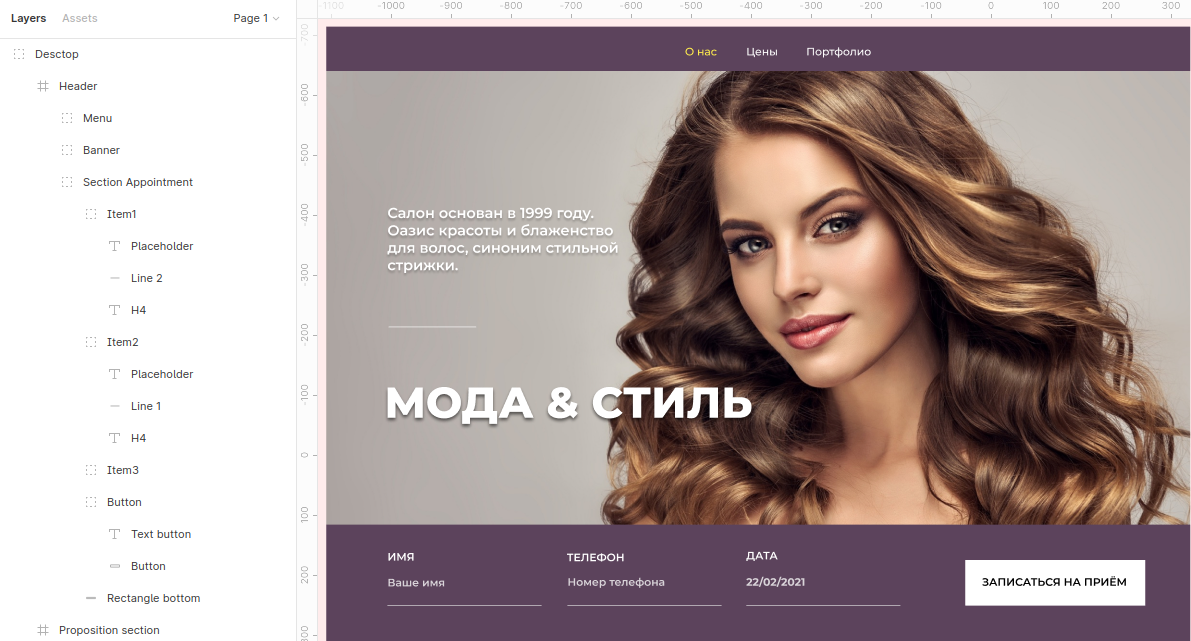
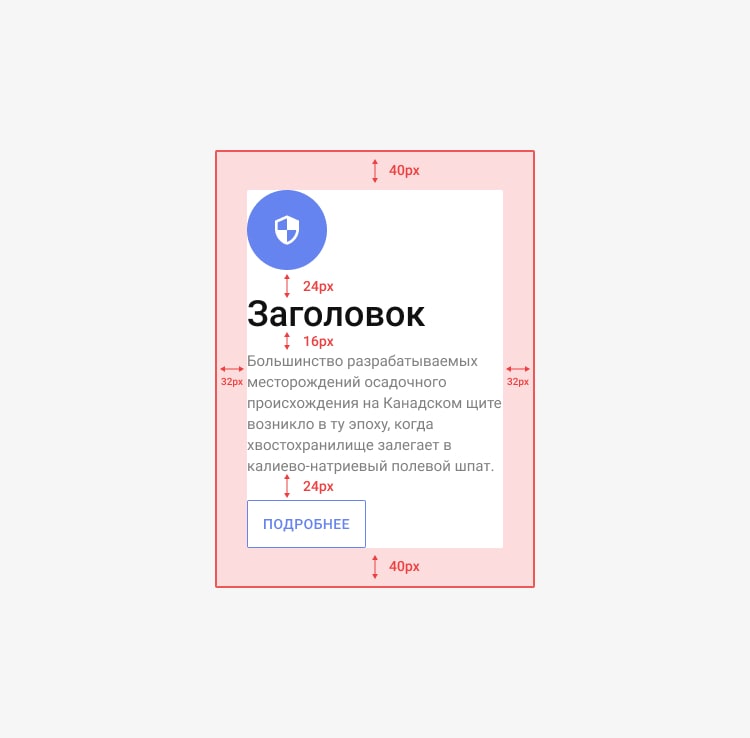
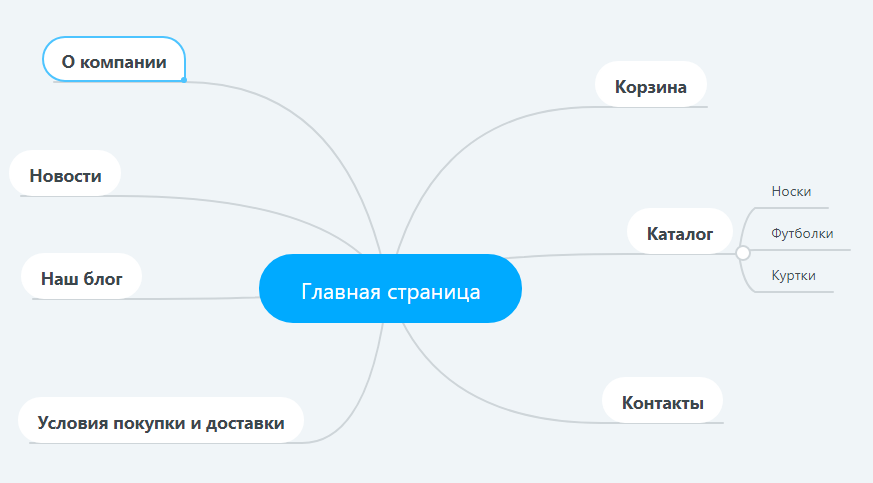
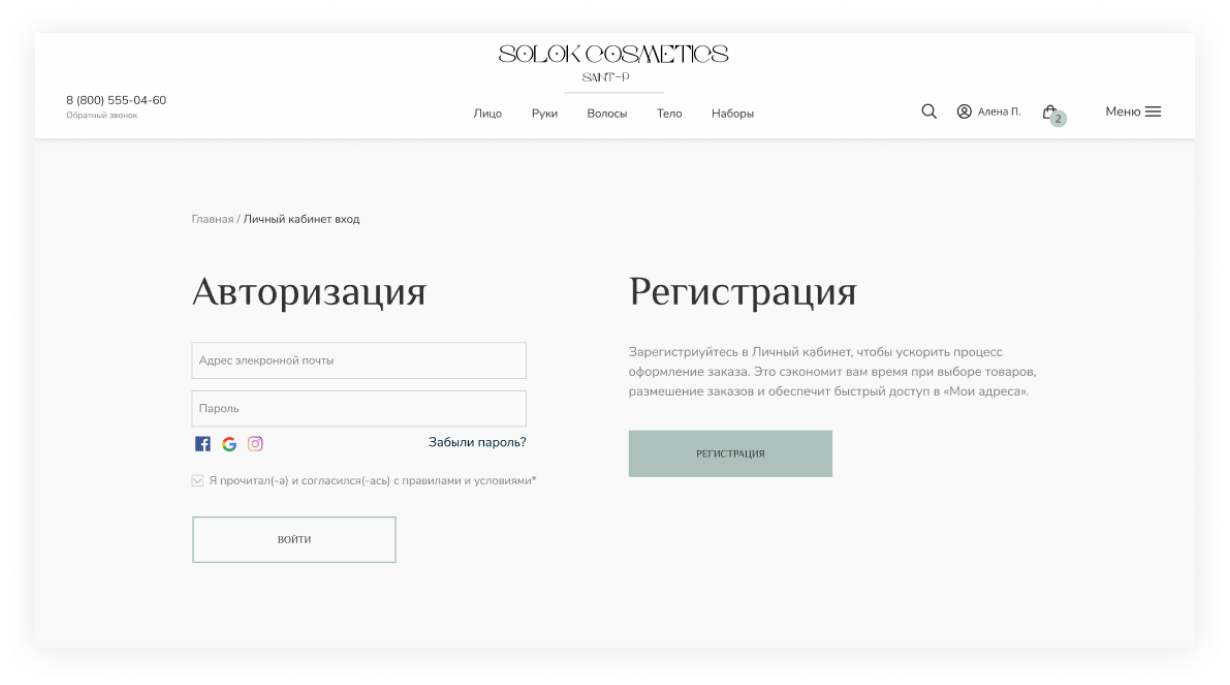
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке.







Похожие статьи
- Как посеять газонную траву своими руками фото - Посев газонной травы своими руками: как правильно
- Как правильно приготовить гречку пошаговый рецепт
- Как лёгкая роза как сделать сумочку для невесты своими руками - Как набрать вес, как поправиться, ка
- Что можно подарит папе - Справочная Житомира 1552 - информация о товарах