
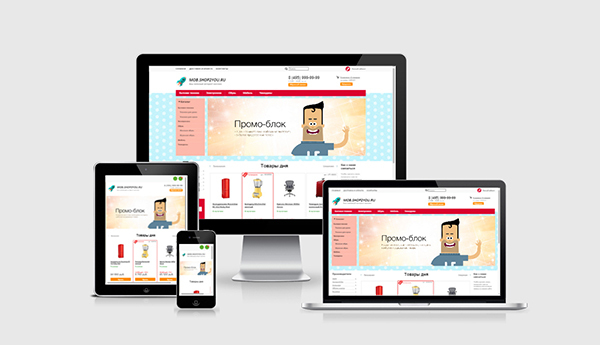
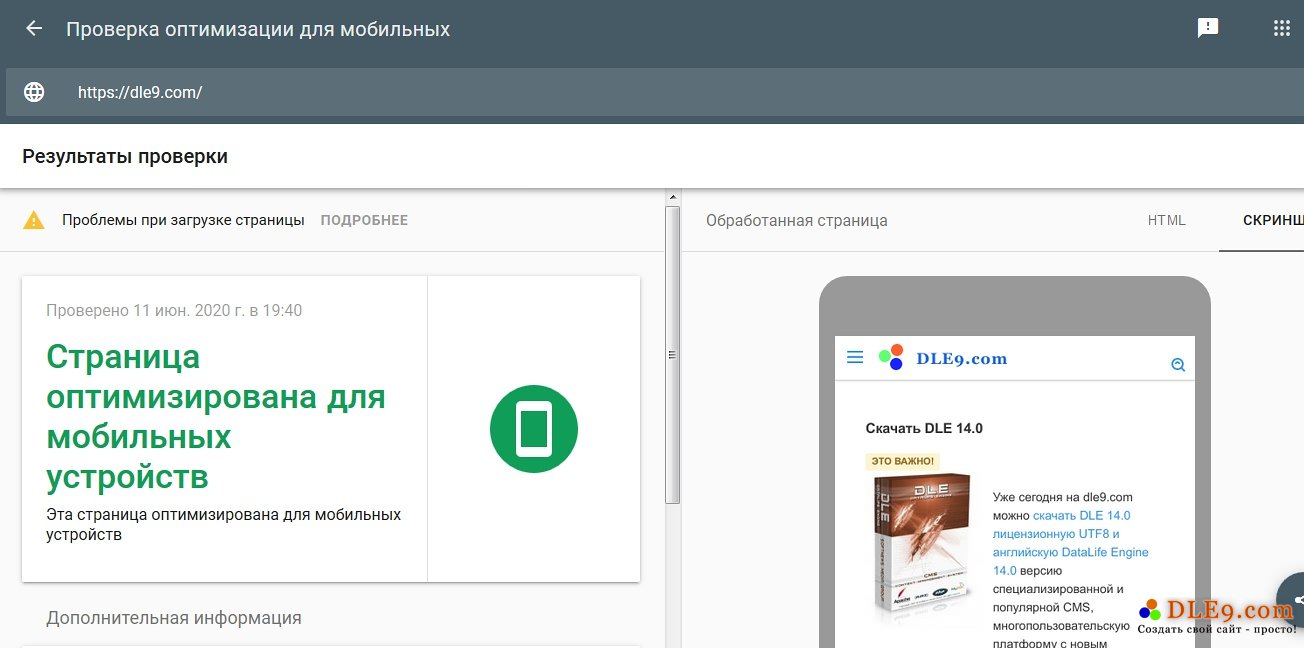
Лучшие сервисы для проверки адаптивности сайта
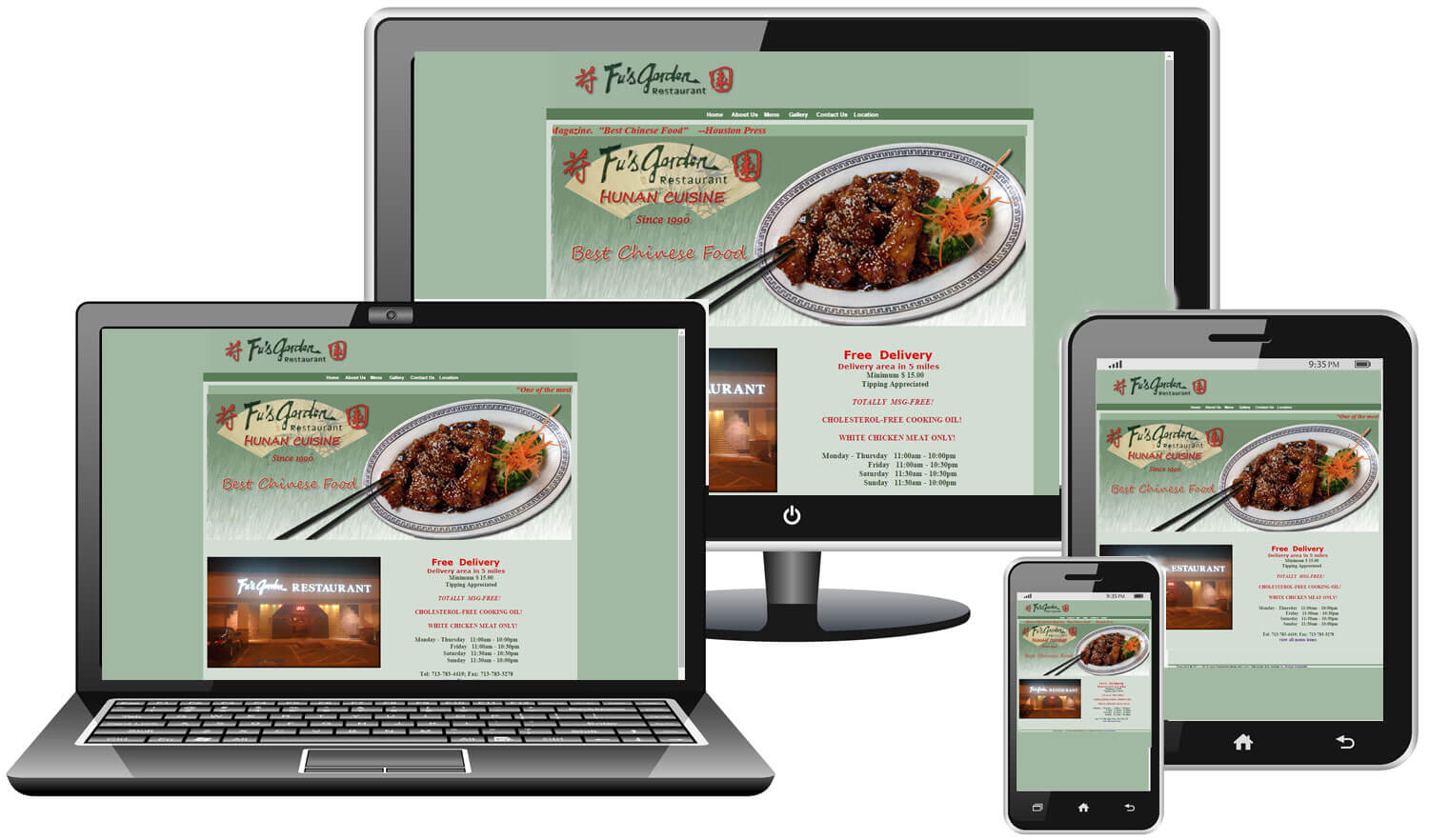
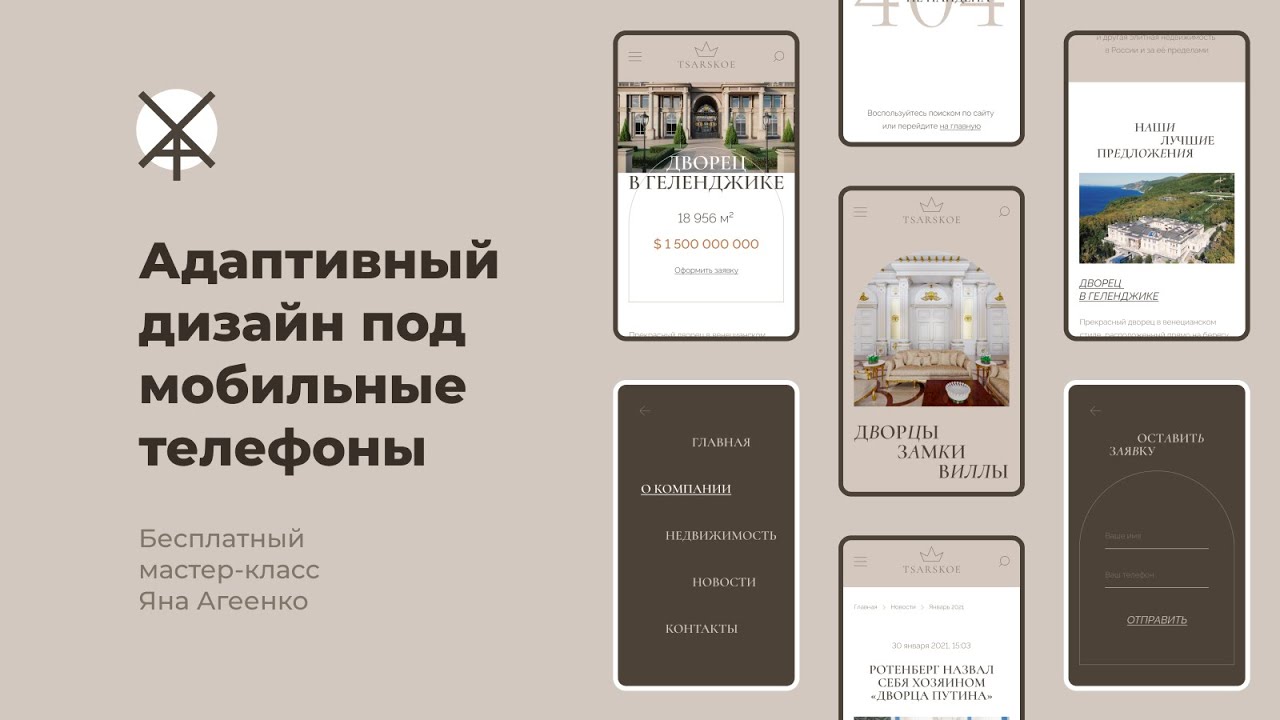
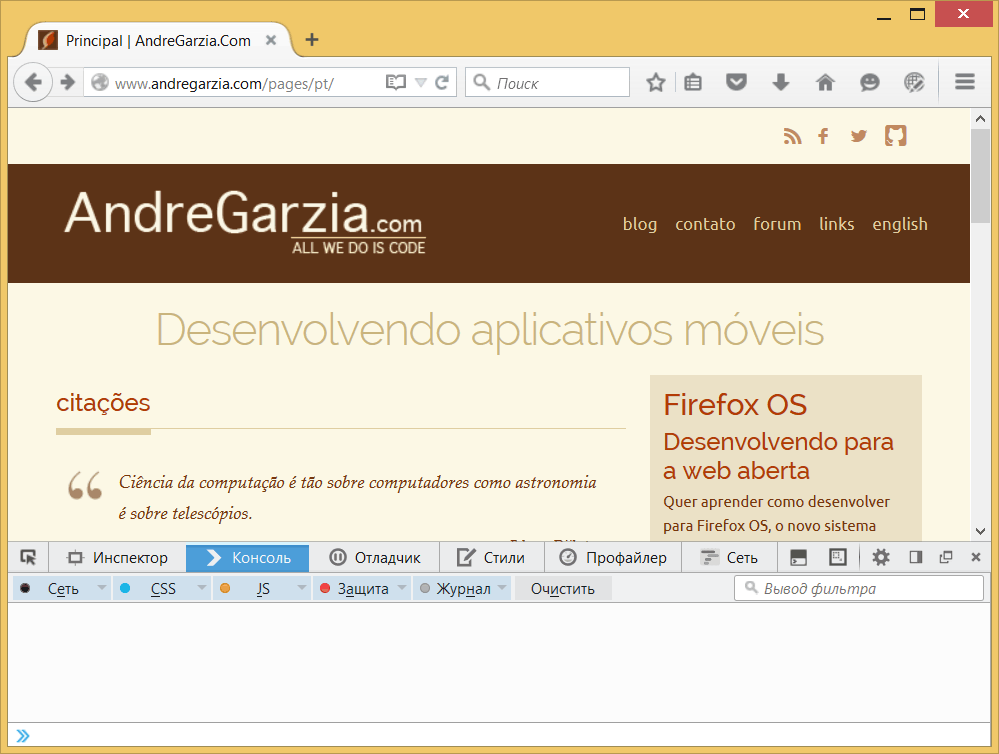
Популярность мобильных устройств задает дополнительное требование к современным сайтам — адаптивность дизайна под дисплеи различного размера. В решениях Аспро реализован отдельный блок настроек для мобильной версии сайта. Обычно такая возможность присутствует только в крупных проектах. Просмотреть доступные варианты настроек внешнего вида мобильной версии вы можете через виджет в публичной части. В Аспро: Next при использовании мультирегиональности последним пунктом меню дополнительно отображается название города, для которого предназначена просматриваемая версия сайта. Во втором — подключаются дополнительные блоки: личный кабинет, корзина, адрес компании и способы связи.














Поиск Настройки. Время на прочтение 3 мин. Вчера была опубликована хорошая статья « Веб-дизайн. Каждому устройству свое представление ». Несмотря на неплохие размышления, к сожалению, вывод в ней довольно глупый. А именно: «Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров , и отправить наиболее подходящее представление.









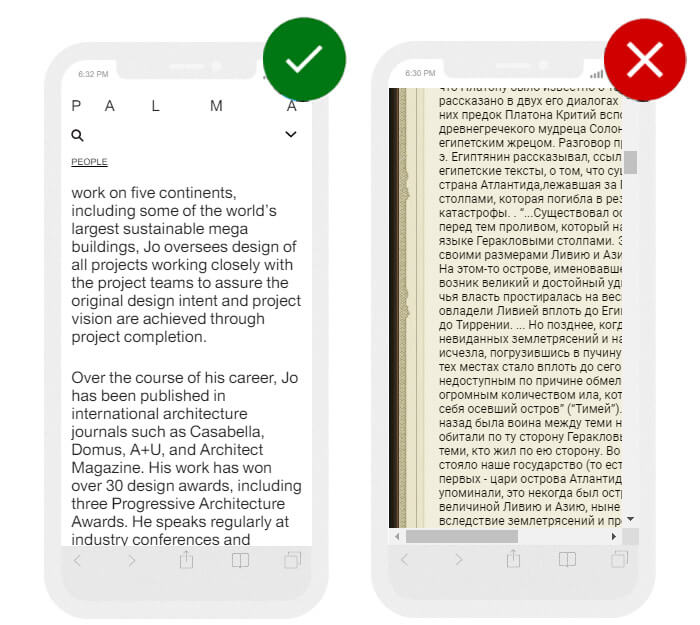
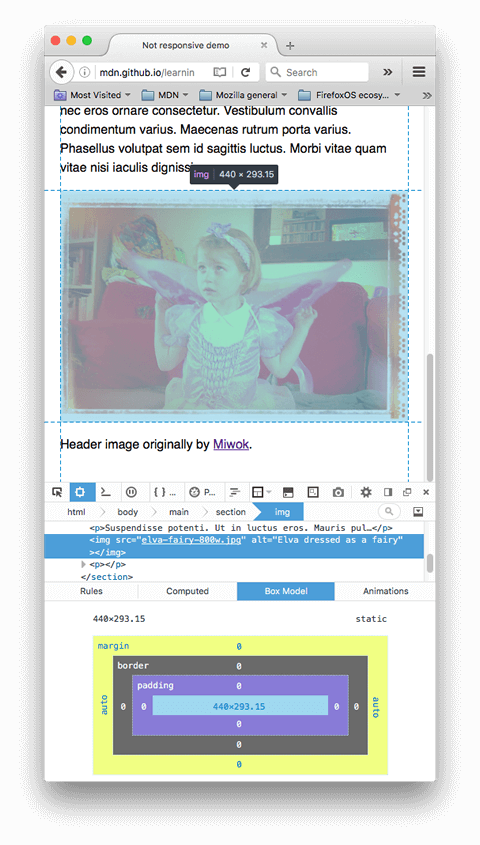
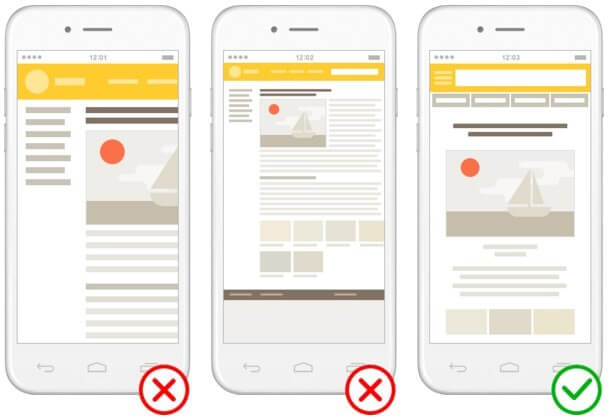
Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера. Если у пользователя был экран большего или меньшего размера чем ожидал дизайнер, то результат мог быть от нежелательных полос прокрутки, до слишком длинной строки и плохого использования пространства.