
Атомарный дизайн: как создать модульный сайт
Отдел дизайна нашей рекламно-производственной фирмы разрабатывает творческие концепции рекламных компаний для воплощения в конкретных средствах массовой информации. Создает слоганы, названия товаров и торговых марок. Опытные дизайнеры не только нарисуют логотип и создадут индивидуальный фирменный стиль, разработают дизайн деловой и представительской документации.














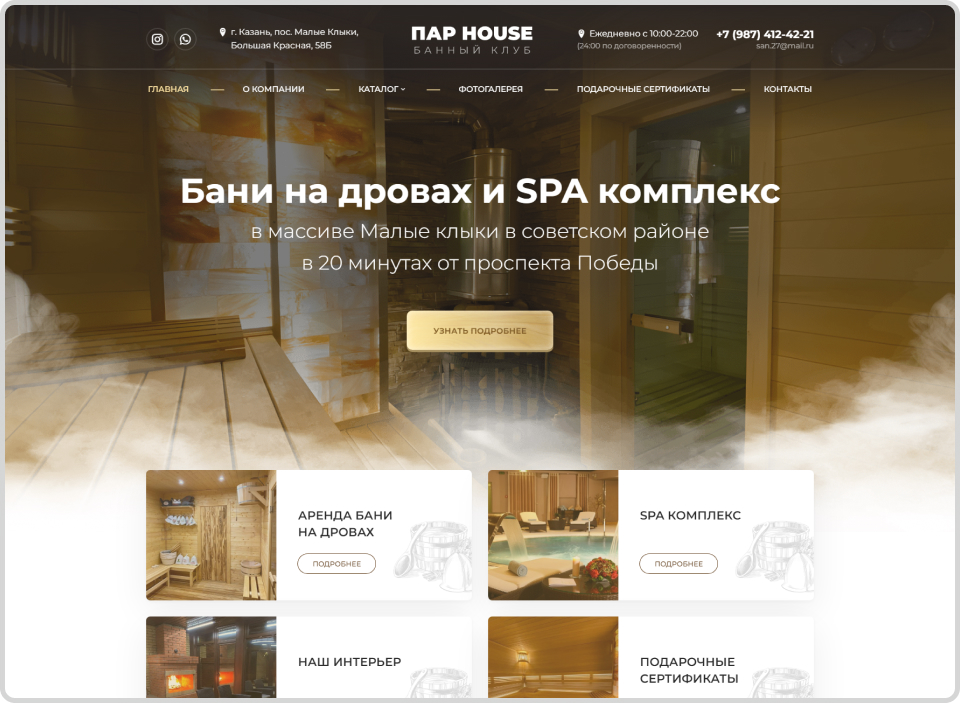
Поиск Настройки. Уровень сложности Простой. Время на прочтение 18 мин. Выбор пал на OpenCart. Я устанавливал стандартную английскую версию с последующей руссификацией, хотя рациональнее, наверное, было сразу скачать русскую версию. По результатам эксперимента я написал небольшой мануал для начинающих по развертыванию и базовой настройке интернет-магазина на OpenCart: надеюсь, эта инструкция будет полезна тем, кто сталкивается с этой CMS впервые.





.jpg)


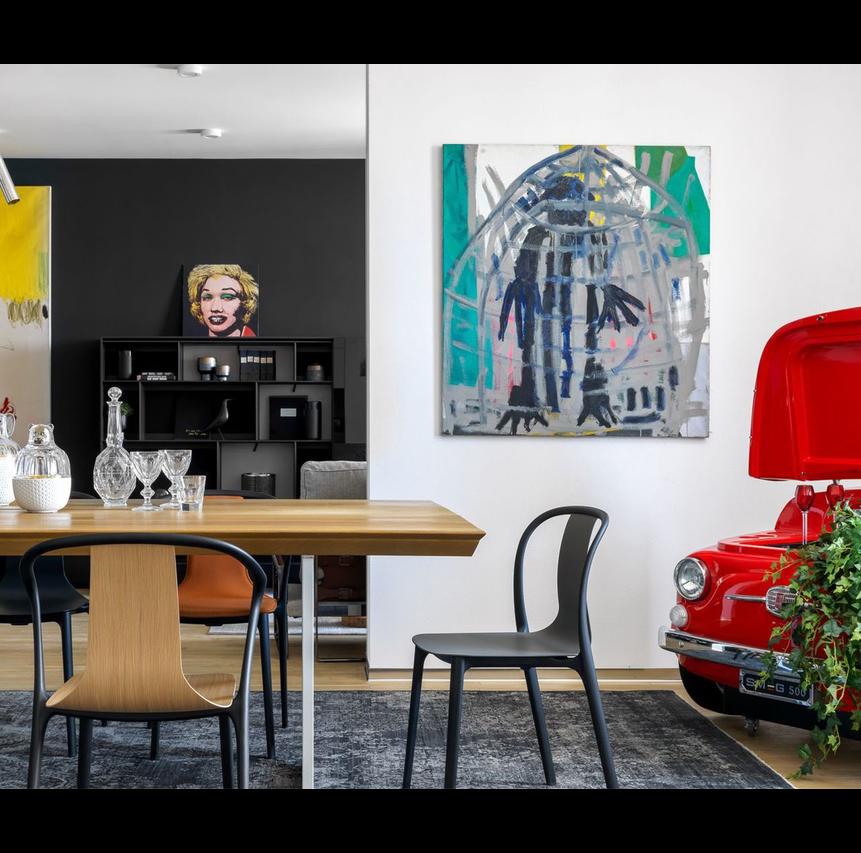
Вариативность текстовых блоков дизайн-системы WebValley Studio. Решили попробовать использовать компилятор typescript, но столкнулись с проблемами подключения плагинов для SCSS и прочих хотелок. В итоге проблему удалось решить с использованием rollup. Он позволяет подключать все необходимые плагины точно также, как и webpack, но не конфликтует с Next и его SSR.






Похожие статьи
- Подогрев топливного фильтра дизеля видео
- Преимущества дизайна сайта - 6 отличий шаблона и индивидуального дизайна в разработке сайтов для биз
- Ворот своими руками видео с верхней балкой - Патио на даче своими руками - патио для дачи (фото)
- Гель-лак дизайн ногтей пошагово - NailExpert интернет-магазин где можно купить материалы