
Правильные ссылки
Эта страница была переведена с английского языка силами сообщества. Гиперссылки очень важны — именно они делают Интернет сетью. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками. Гиперссылки — одно из самых интересных нововведений Интернета.








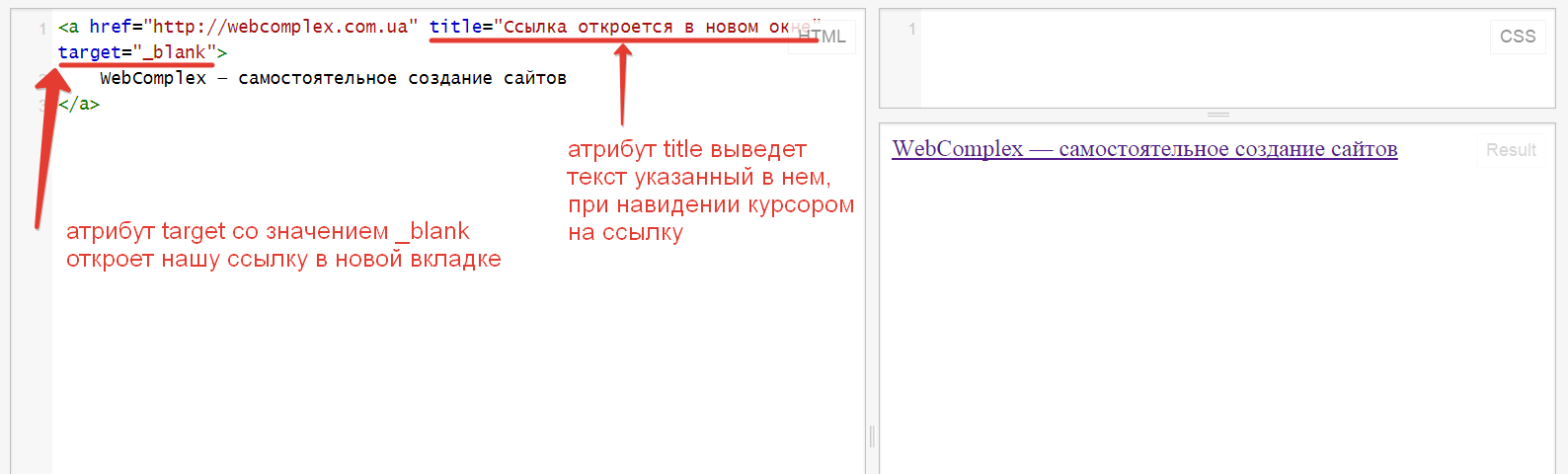
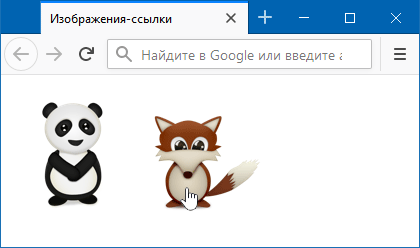
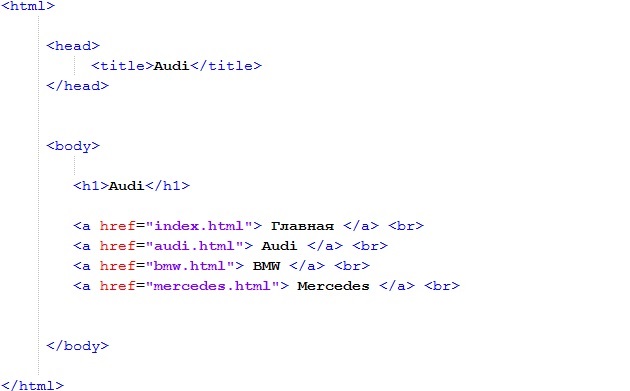
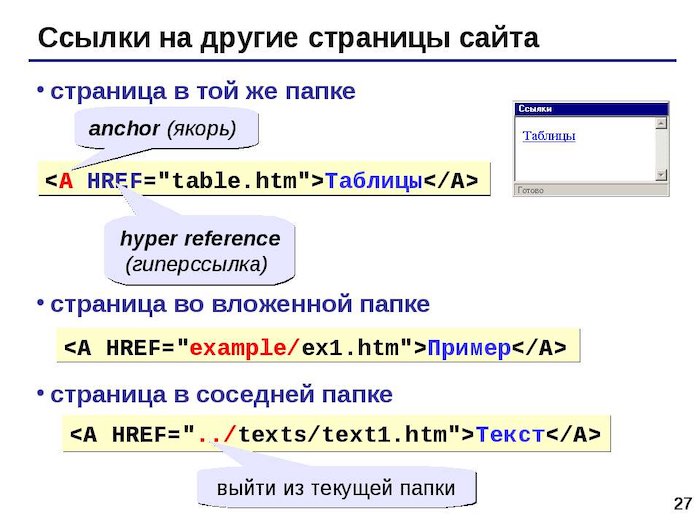
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. Результат данного примера показан на рис. Обратите внимание, что изображения-ссылки ничем не отличаются от обычных картинок и чтобы понять, что перед нами ссылка, следует навести на картинку указатель или щёлкнуть по ней. Изображения Ссылки.
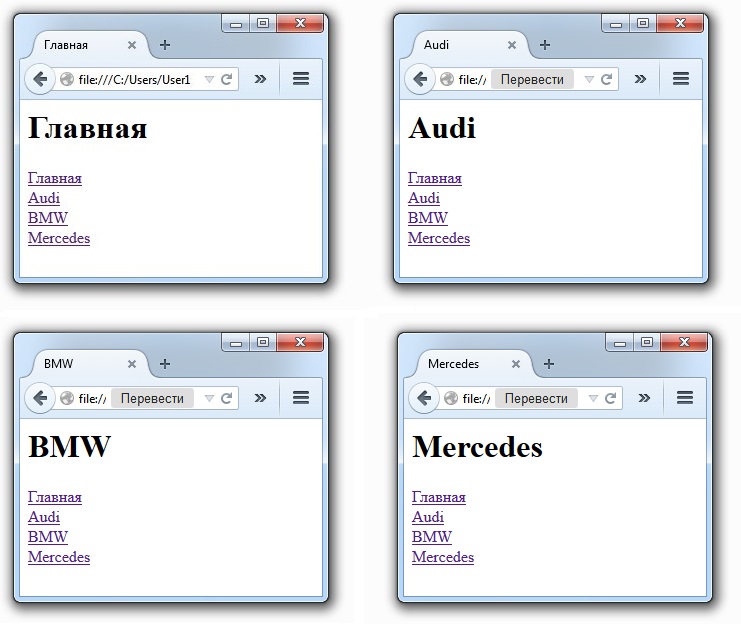
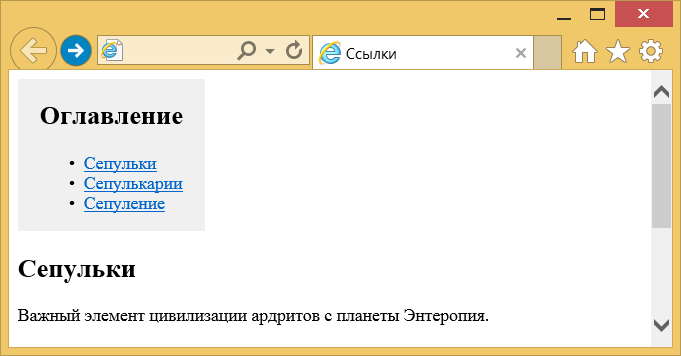
- Breadcrumb
- Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:.
- В интернете размещены миллионы электронных документов часто схожих по тематике и ориентированных на одну и ту же пользовательскую аудиторию.
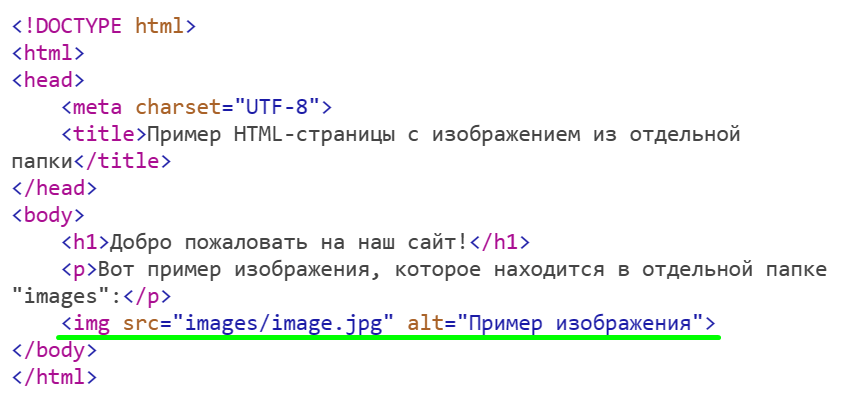
- Отображение изображений на веб-страницах является важной частью создания привлекательного контента.









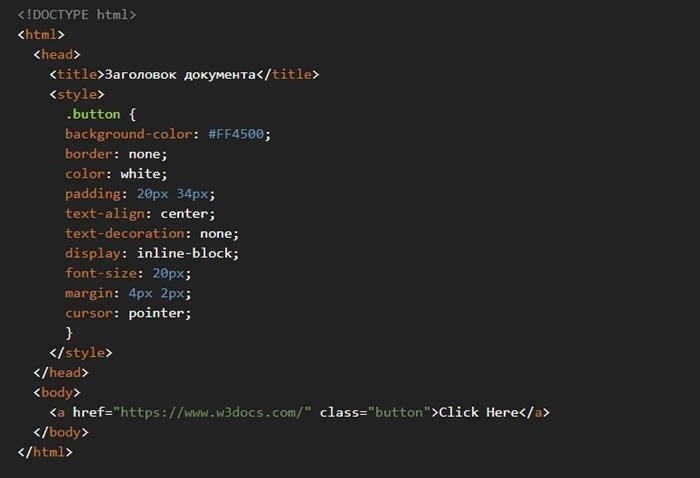
Обязательный атрибут. В качестве значения указывается адрес картинки. Абсолютная или относительная ссылка до файла в любом допустимом формате. Тоже обязательный атрибут. Текст в alt называется альтернативным описанием изображения и рассказывает словами, что изображено.