
Что такое Pixel Perfect вёрстка и зачем она нужна
Некоторые из них мы узнали, когда отправляли проект разработчикам, другие — когда использовали плагин Buzzy для создания функционирующего приложения без кода прямо в Figma. Figma — невероятно мощный универсальный дизайн-инструмент, который может похвастаться множеством функций, предназначенных для оптимизации процесса передачи макетов, однако использовать эти функции нужно правильно. Вы закончили дизайн и переходите к прототипированию? Передаете макет разработчику, другим дизайнерам или используете плагин Buzzy , чтобы создать работающее приложение прямо в Figma?








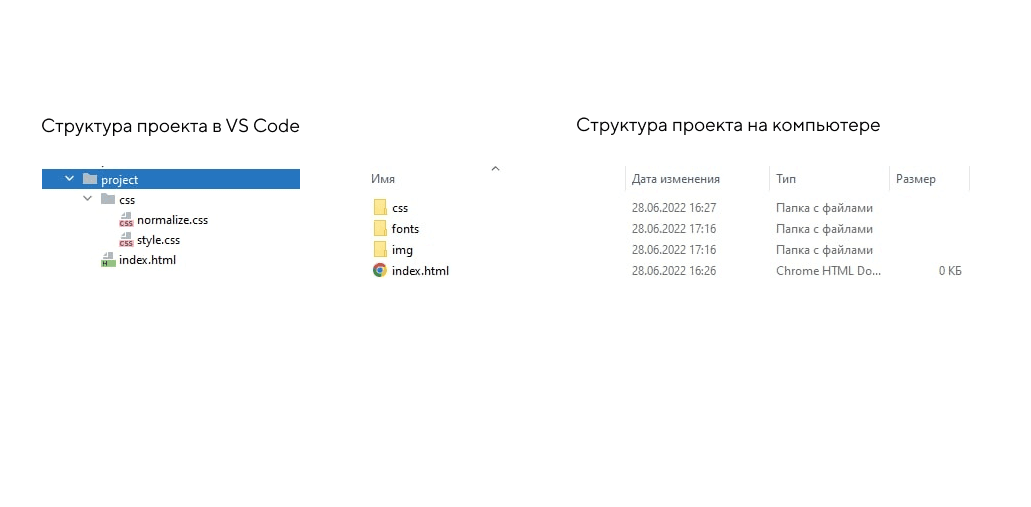
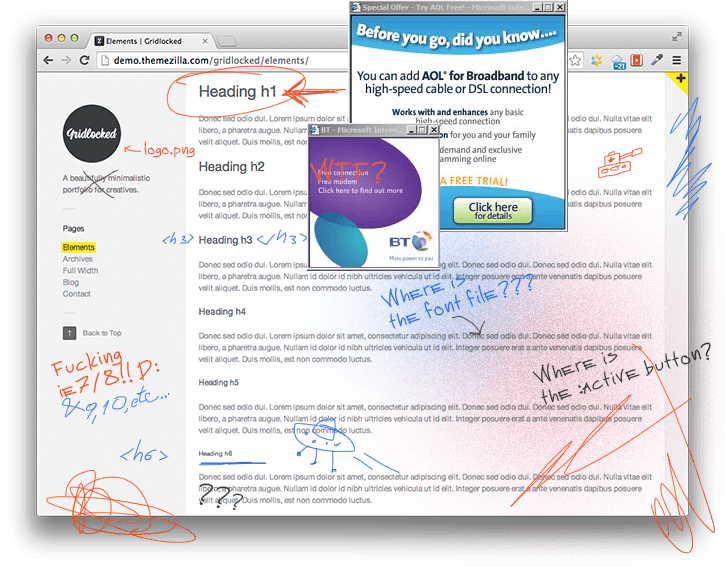
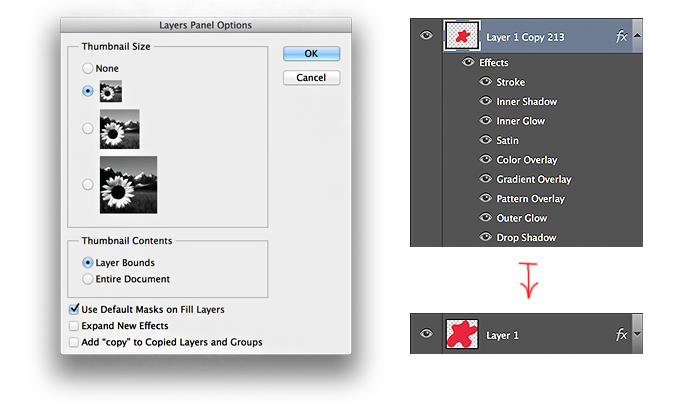
Все о Digital-маркетинге Olprime. Как создать идеальный PSD-макет. Очень часто при создании сайта может произойти ситуация, когда макет создавался в одном месте, а разрабатывают его в другом. В таком случае невозможна коммуникация между разработчиками и дизайнерами и любая оплошность при создании макета потом выходит боком верстальщику.
- Часто ищут
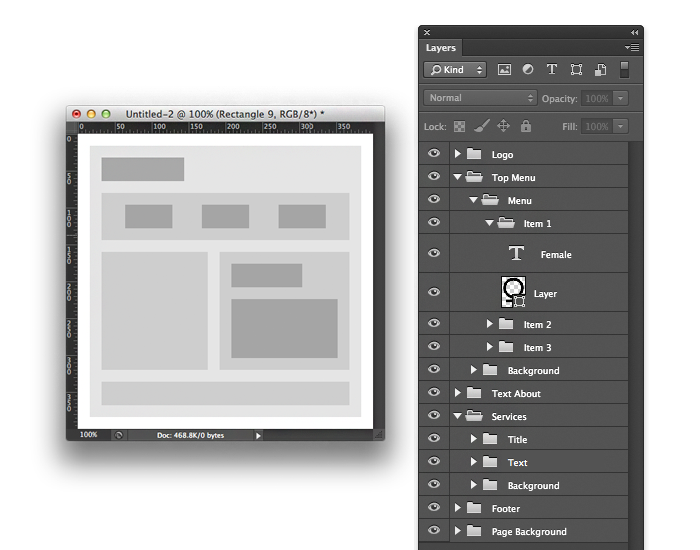
- На мой взгляд, никакой особой «передачи» быть не должно. Опытный дизайнер делает макет таким, чтобы в нём могли ориентироваться другие — дизайнеры, разработчики, редакторы.
- Мария Терешкова, арт-директор российской компании-разработчика мобильных приложений InfoShell, написала для ЦП колонку о том, как дизайнеру подготовить макет для верстки, чтобы избежать лишних вопросов и конфликтов с разработчиками. За восемь лет своей деятельности я работала во многих командах и компаниях в разных городах и странах.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов.
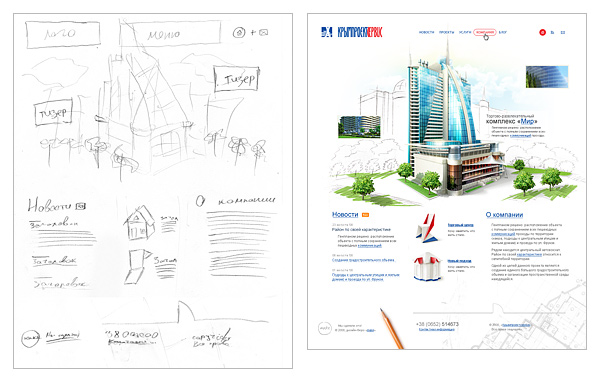
- Шаги и советы:
- Кристина оставила отзыв. Верстальщики, вёрстка email, более месяца назад, Москва.
- В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими.
- Бравый сотрудник IT-шки. Поиск Настройки.
- Поиск по сайту
- Поиск Настройки.
- Типография "Келла Студио". Статьи Как не сделать ошибки при подготовке макета В сфере полиграфии макеты являться ключевым элементом работы, ведь любое печатное изделие предварительно формируется в виде макета и только потом попадает в типографию.
- Веб-верстка является важным этапом в создании сайта. Она обеспечивает правильное отображение всех элементов, таких как текст, изображения и дизайн.















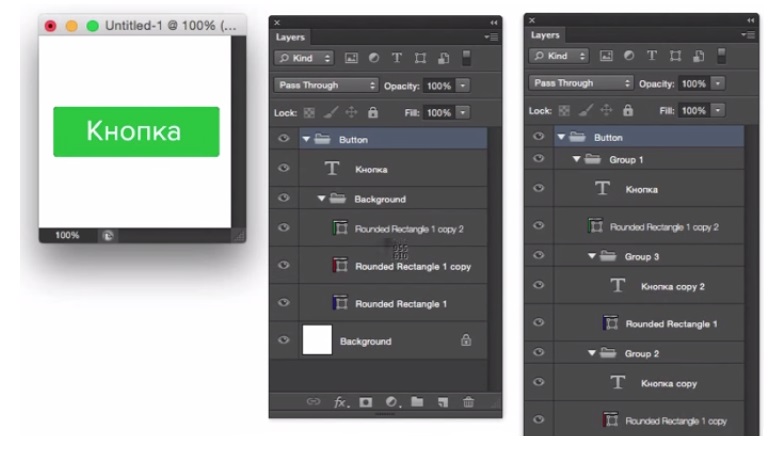
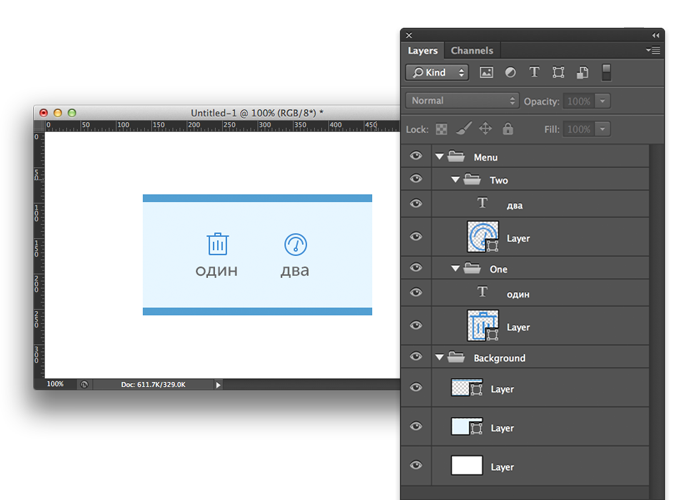
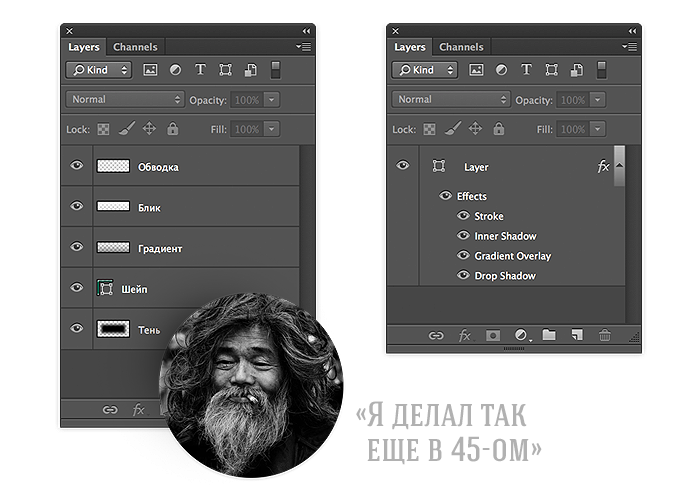
В дизайне электронных писем не разгуляешься: ширина макета ограничена, видео вставить нельзя, да и скрипты тут не работают. Эти ограничения связаны с особенностями верстки — рассылки до сих пор делают на основе таблиц, а многие свойства HTML и CSS не работают. Задача дизайнера — собрать макет, который реально сверстать и адаптировать под мобильные устройства. Мы подготовили список требований, который нужно учесть перед тем, как отдавать письмо верстальщику. Макет должен сохранить все задумки дизайнера: слои, растровую графику, прозрачные и полупрозрачные элементы. Всё это доступно в формате PSD.








Похожие статьи
- Освещение дачном участке своими руками - Огород своими руками на дачном участке: советы
- Платье своими руками 48 размер - Одежда своими руками, мастер класс, уроки, секреты, советы
- Лунный календарь стрижек на декабрь 14 - Фото 15 лучших причесок для круглого лица и советы стилисто
- Какие прически сейчас модно 2024 - Это сейчас модно! Модные советы 2024 что сейчас модно